Certificados TripAdvisor
En esta guía en 2 partes veremos cómo conseguir el código de un certificado de TripAdvisor (parte 1) y la forma de colocarlo en site.json (parte 2)
OBTENCIÓN DEL CÓDIGO
1- Entrar a la página de widgets de TripAdvisor
https://www.tripadvisor.com.ar/Widgets
2- Colocar en el buscador el hotel del cual queremos obtener el widget y luego hacer click en el botón Comenzar

3- Si tenemos usuario y contraseña de la cuenta del cliente ingresar con esos datos. Caso contrario borrar desde la consola el popup de ingreso para acceder a los certificados
(div con la clase ui_overlay ui_modal no_padding mobile_reg_overlay second-layer y div con la clase ui_backdrop dark second-layer)
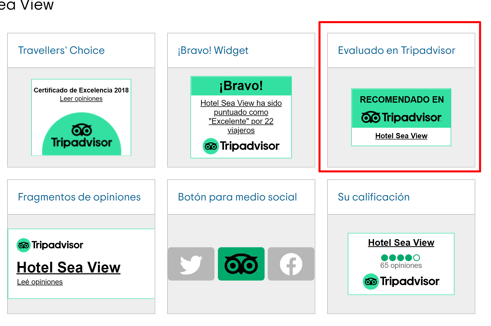
4- Hacer click en el certificado que quiero colocar en la web

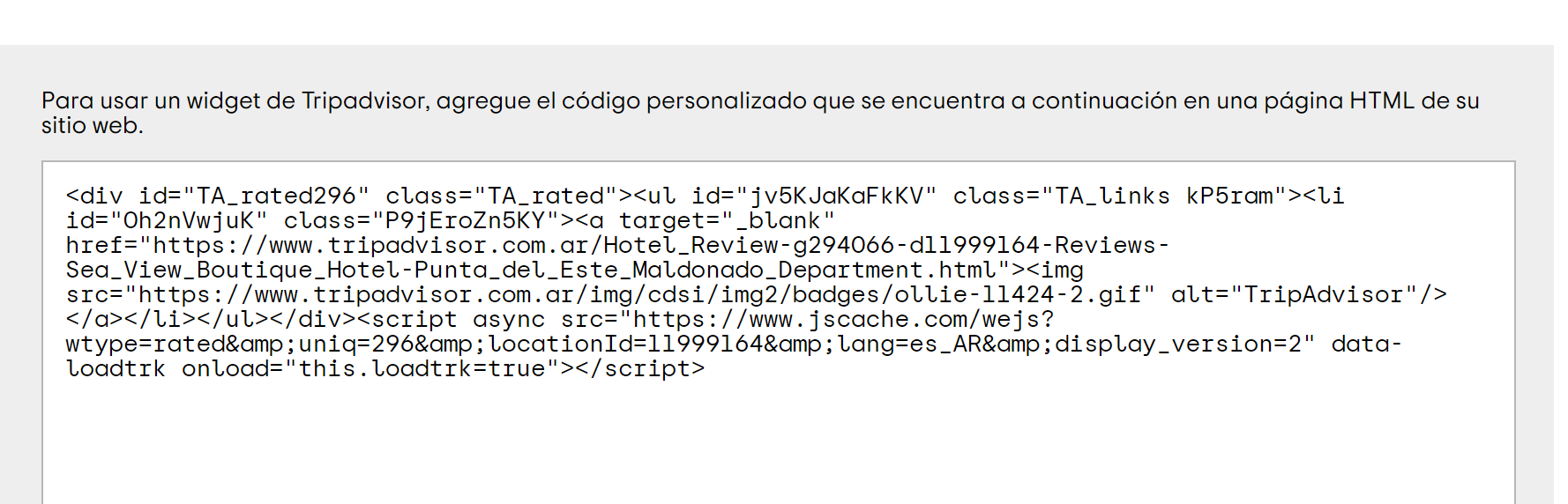
5- Copiar el código y pegarlo en un doc

Video paso a paso de obtención
COLOCACIÓN DEL CÓDIGO EN SITE.JSON
1- Dentro de site.json, agregar un div para dentro de él colocar el certificado (conviene siempre poner un div que envuelva el certificado por si necesito acomodarlo en la plantilla)
2- Dentro de este div, voy armando el html exactamente igual al del código del certificado.
La estructura es prácticamente la misma para todos los certificados, varían sólo los links, las clases, los ID y las imágenes.
<div>
<ul>
<li>
<a>
<img>
</a>
</li>
</ul>
</div>
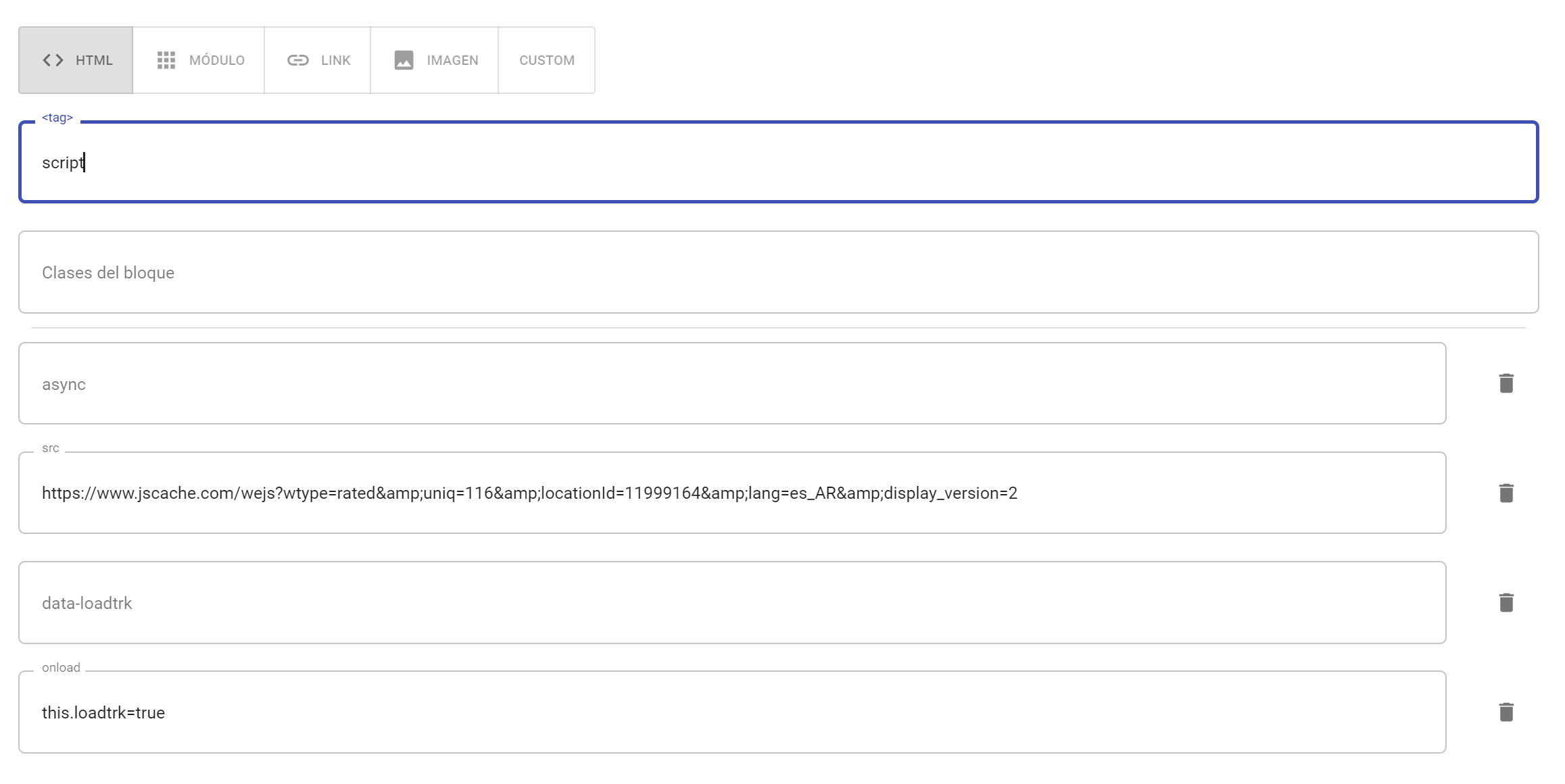
Y a continuación un div que también armaremos en site.json de la siguiente forma modificando el src en cada caso por el que corresponda

Video paso a paso de obtención