¿Cómo cargar un post en el blog de Pxsol?
En esta guía explicaremos cómo se carga un post en el blog de pxsol y cuáles son sus posibles usos
¿Para qué se utiliza la aplicación BLOG?
- Puede ser utilizado para crear una página de novedades, como un blog de noticias
- También se utiliza para crear pestañas de contenidos autoadministrables, como por ejemplo lugares de interés cercanos al hotel, eventos, etc.
Pasos para hacer la carga de los post:
1- Entrar al sistema con su usuario y contraseña.

2- Dirigirse al omnibox que está en la parte superior de la plataforma y hacer click para comenzar

3- En la búsqueda poner Blog y luego hacer click en la aplicación

4 - Para crear un post nuevo:
- Hacer click en el botón arriba a la derecha que dice +

El nuevo post cargará al final del listado ya existente.
- Entramos a la promoción con la herramienta roja de la derecha

6- Los campos:
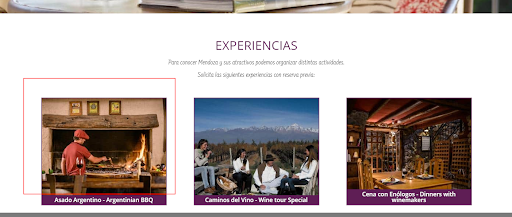
Imagen: En este campo deberán cargar la imagen que quieren que se vea como imagen principal en el banner de ingreso al posteo. El tamaño recomendado para la imagen es de 800px x 450px. Campo obligatorio

Galería de fotos: En este campo van a subir las fotos que quieren que se vean dentro de la experiencia en su galería de fotos. De no subir ninguna foto en la galería, tomará como imagen la cargada en el campo Imagen. El tamaño recomendado para la imagen es de 800px x 450px. Campo opcional
Lenguaje: El blog, a diferencia de otros módulos del sistema, no se traduce automáticamente con google translate, por lo que una vez completados los campos y guardados los cambios, deberá cambiar el campo lenguaje y volver a escribir el contenido en el idioma que haya seleccionado. Campo opcional
IMPORTANTE: De no hacer click en el botón Guardar antes de cambiar el lenguaje, se borrará el texto escrito en el idioma anterior, por lo que es importante guardar los cambios antes de cambiar el idioma.
Título: Colocar el título de la experiencia. Campo obligatorio
Subtítulo: Colocar una bajada o subtítulo de la novedad. Campo opcional
Contenido: Colocar el contenido que se quiere mostrar. En el menú de este campo podrá cambiar colores, fuentes, tamaños, agregar fotos, para que su noticia sea más atractiva y completa. Campo obligatorio
Fecha: Se coloca automáticamente
Etiquetas: En nuestro módulo de blog las etiquetas sirven para identificar en qué sección de la web va a aparecer el contenido (es para cuando se usa la aplicación como gestor de contenido). Deberá seleccionar la etiqueta correspondiente a dónde quiero que se muestre la novedad.
Enlace: no completar ESTE CAMPO YA NO DEBERÍA EXISTIR
Estado: Éste campo sirve para Activar o Desactivar la novedad, logrando así que se muestre o no en nuestra web. Campo obligatorio
Scripts: en caso de que necesite agregar scripts a la novedad, deberá escribir el código en este campo. Campo opcional
Códigos embebidos: En este campo no van a poner nada para este tipo de uso del blog.
7- Hacer click en el botón guardar cambios
|
CONSIDERACIONES A TENER EN CUENTA |
|
Para editar un post ya existente: simplemente entrar al post con la ruedita y editar el campo que se quiera cambiar. Luego hacer click en el botón guardar |
|
Una vez cargadas las novedades, se pueden ordenar arrastrando las mismas. La que está más arriba es la que se muestra primera en la web. |
|
En caso de no colocar fotos en el campo Galería de Fotos, la lp del post mostrará la foto que se cargó en el campo imagen |
|
Para ver los cambios realizados una vez guardado todo ir al panel del blog y hacer click en el botón de arriba a la derecha que dice publicar |