- Centro de ayuda
- WEB
- Popups
-
Primeros pasos
-
Configuración Inicial
-
Procesos
-
MOTOR
- Establecimientos
- Ubicación y distancias
- Políticas
- Medios de pago
- Fotos
- Tipos de habitaciones
- Tarifas y disponibilidad
- Promociones
- Moneda
- Reserva
- Reserva - Pestaña Historial
- Reserva - Pestaña Presupuestos
- Reserva - Pestaña Tarjeta
- Mercado pago
- Canales
- Motor de Reservas
- Punto de Venta
- Canales de Venta
-
CRM
- Instancias
- Contactos
- Encuestas
- Etiquetas
- Inbox
- Plantillas de correo
- Email marketing
- Email Marketing Manual
- Reserva - Funciones
- Reserva - Pestaña Historial
- Reserva - Pestaña Presupuestos
- Reserva - Pestaña Archivos
- Reserva - Pestaña Programados
- Reserva - Pestaña Registro
- Movimientos de una reserva
- Presupuestos
- Registros de consultas
- Punto de ventas
- Correo corporativo
- Importar Reservas
- Búsquedas
- Reserva - Pestaña Avanzado
- Conversaciones
-
PMS
- Plano de ocupación
- Cargar reservas
- Cuentas contables
- Inventario
- Facturación
- Reserva - Ocupación
- Reserva - Huéspedes
- Reserva - Archivos
- Reserva - Folios
- Reserva - Pagos
- Reserva - Facturación
- Reserva
- Estado de habitaciones
- Caja diaria
- Cuentas corrientes
- Proveedores
- Planos de mesas
- Planos de spa
- Impuestos
- Acuerdos
- Servicios
- Tareas
- Tarifas y disponibilidad
- Reserva - Habitaciones y huéspedes
-
WEB
-
CHANNEL
-
CONVERSACIONES
-
Informes
-
SALES
-
Internas de Pxsol
-
Analítica
-
Performance
-
Administración
-
Arion
-
Desconexión por baja
-
Conexiones
-
Central de Reservas
-
Operaciones
-
Agencias - B2B
-
Generales
-
MarketPlace
-
Tarifas y disponibilidad
-
Plano de mesa
-
Preguntas frecuentes
-
Integraciones
-
Marca blanca
-
Inbox
¿Cómo crear Popups en la página Web?
En esta guía explicaremos cómo crear Popups para que se visualicen en la página Web de su establecimiento.
1- Acceder desde el menú lateral a la aplicación Marketing - Popups Web

o directo desde el buscador Omnibox

2- Seleccionar Nuevo Popup.

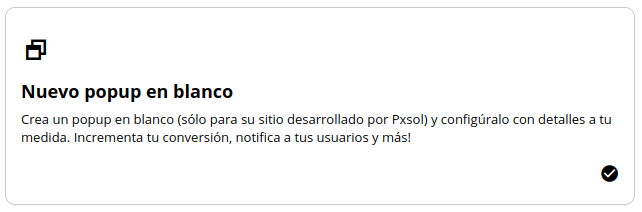
3- Se abrirá una nueva ventana donde podrá visualizar las distintas opciones para configurar. Tildar el check box de Nuevo Popup en blanco.

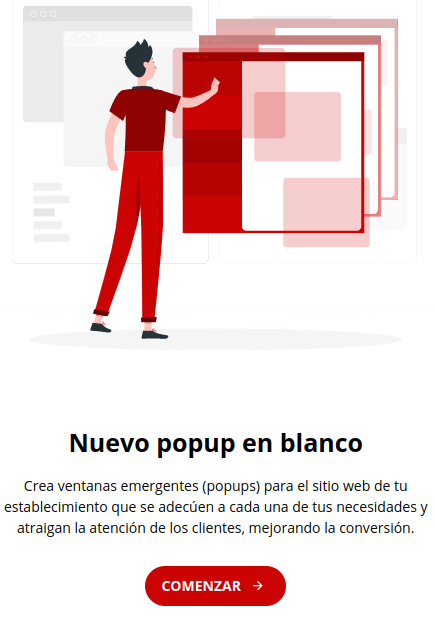
4- Una vez tildado a la derecha podrá observar la explicación del mismo. Seleccionar Comenzar.

5- Se abrirá la ventana con un wizard que indica el paso a paso para configurar el Popup.

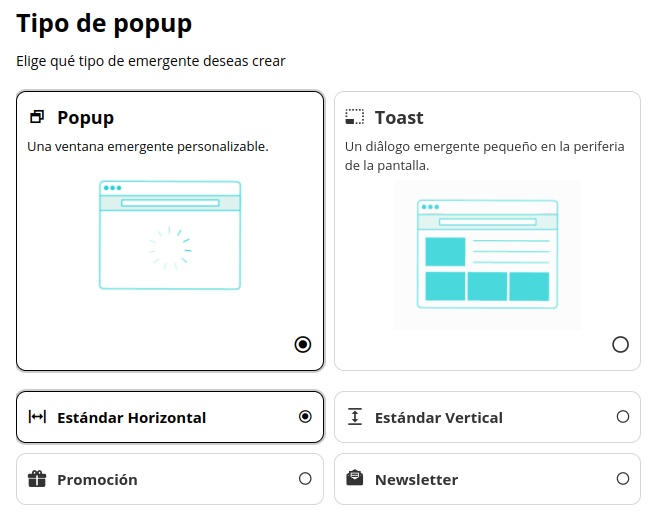
1) Colocar el Tipo de Popup que desean configurar:
- Popup: ventana emergente personalizable que se puede configurar vertical u horizontal, que lo tome de una promoción y seleccionar cuál en base a las creadas, o como Newsletter.
- Toast: diálogo emergente pequeño en la periferia de la pantalla.

Una vez seleccionadas las opciones presionar:

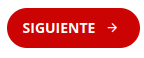
2) Definir la Configuración básica del Popup:
- Título.
- Texto principal: aparece justo debajo del título.
- Imagen: es opcional, y se optimizará automáticamente y mostrará ocupando el espacio disponible según el dispositivo.

Una vez configurada la información presionar:

RECOMENDACIONES DE TAMAÑO:
La foto que suban al popup siempre se recorta para adaptarse, pero los tamaños recomendados (en que se corta lo menos posible) son:
Popup Estándar Vertical: 500px ancho x 350px alto
Popup Estándar Horizontal: 400px ancho x 500px alto
Y si van a poner texto en la imagen (no recomendable) colocarlo en los 2/3 superiores de la imagen
Descargar plantilla para popup estándar vertical
Descargar plantilla para popup estándar horizontal
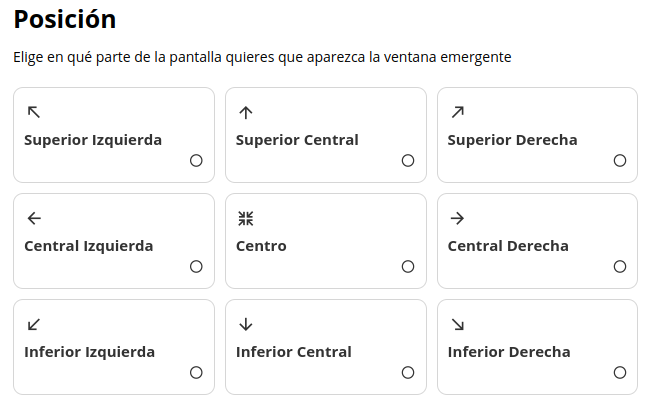
3) Definir la Posición del Popup.
Elige en qué parte de la pantalla quieres que aparezca la ventana emergente.

Una vez seleccionado presionar:

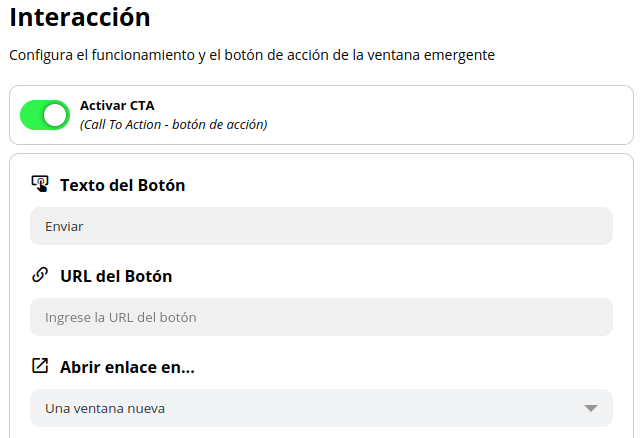
- Texto del botón.
- URL del botón: a dónde tiene que derivar al presionarlo.
- Abrir enlace en: una ventana nueva o la misma ventana.

Una vez completados los campos presionar:

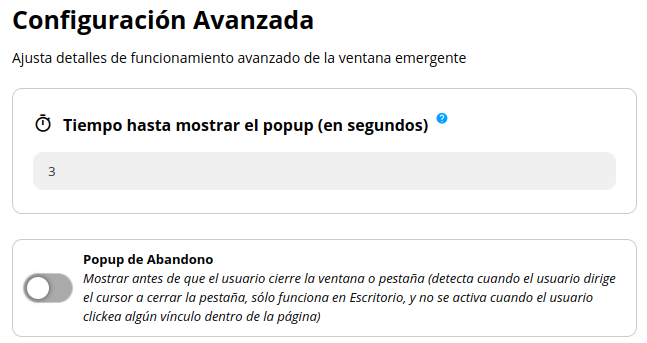
5) Definir la Configuración Avanzada del Popup.
- Tiempo hasta mostrar el popup: tiempo de demora hasta que el emergente se muestra en la página, en segundos.
- Popup de Abandono: mostrar antes de que el usuario cierre la ventana o pestaña, detecta cuando el usuario dirige el cursor a cerrar la pestaña, sólo funciona en Escritorio, y no se activa cuando el usuario clickea algún vínculo dentro de la página.

Una vez definidos los campos presionar:

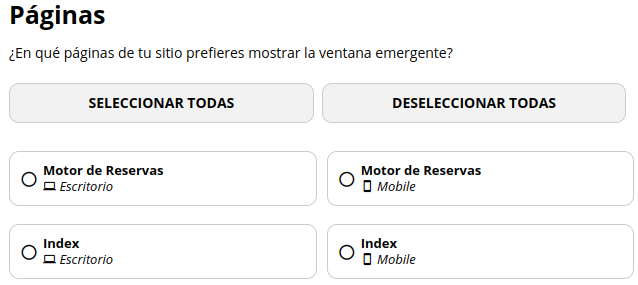
6) Definir en qué Páginas de tu sitio prefieres mostrar la ventana emergente.
- Motor de reservas - Escritorio.
- Motor de reservas - Movile.
- Index - Escritorio (página Web).
- Index - Mobile (página Web).
Permite seleccionar todas o deseleccionarlas.

Una vez seleccionadas la o las opciones presionar:

Si se selecciona motor de reservas, mostrará el popup en la lp del motor cuando no tiene búsquedas.
No es posible colocar popups en el motor que ya ha traído la búsqueda al visitante de la web
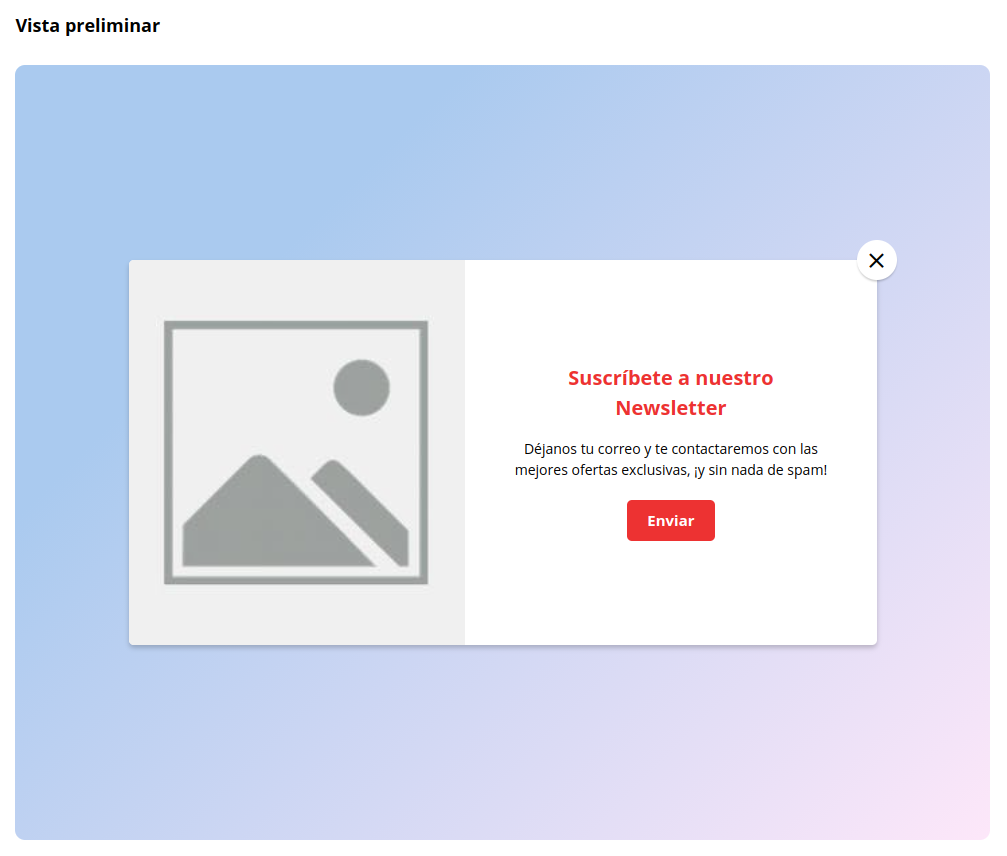
5) Revisar y confirmar.
Revisa que tu popup haya quedado tal y como lo esperabas.

6) Presionar Finalizar y Guardar.

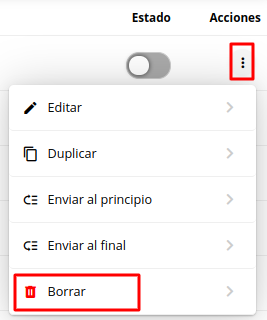
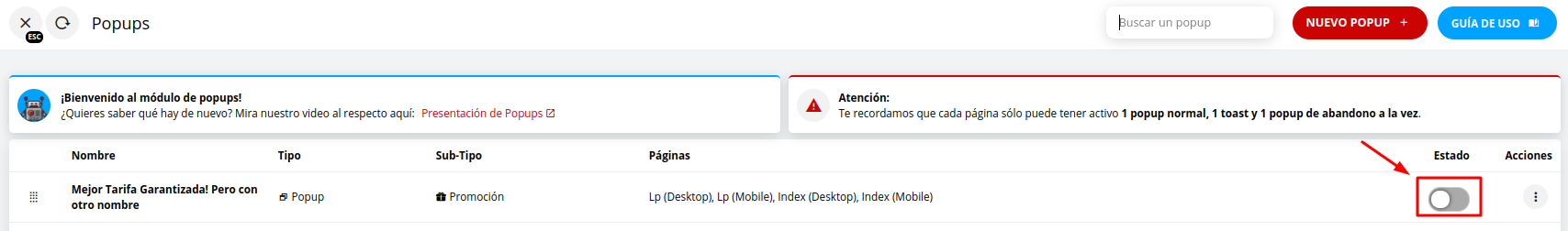
NOTA: Si desea apagar el Popup para que no se muestre deberá hacerlo desde el switch en la columna Estado. Desde allí se podrá controlar la visualización del mismo.

También podrán eliminarlos desde Acciones > Borrar.